It’s been fun spending a little time this afternoon in searching for appropriate content and curating it in-line with my plans (blog post here) and on the Curatr platform.
In case you haven’t got to that point in the How to Create an Oustanding MOOC course yet, here are some screen grabs of what I’ve been working on.
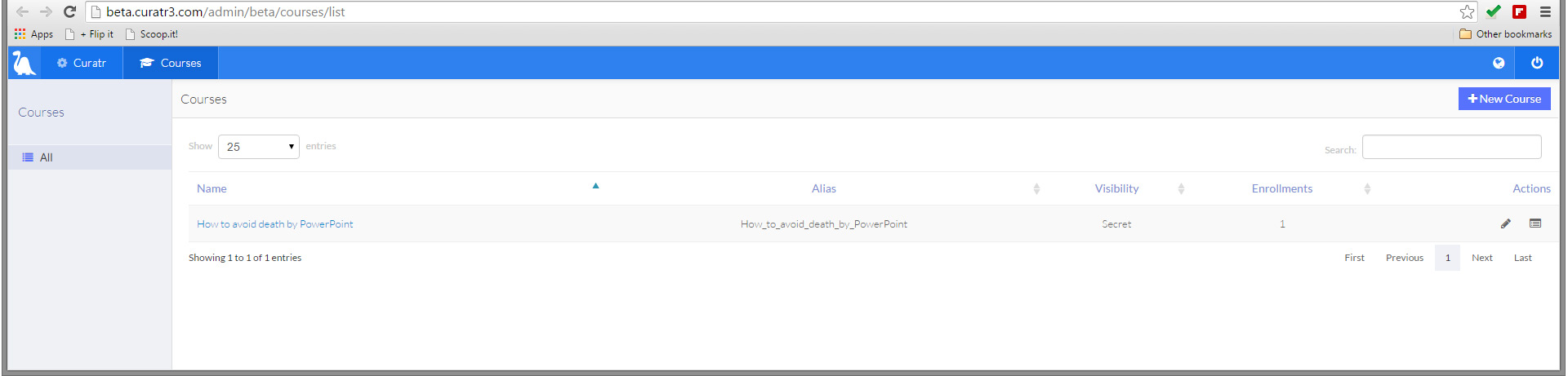
This is when I first login as admin and see the course I’ve created, how many people have enrolled and so on. What I didn’t realise until just speaking with Craig Taylor who works at Curatr, is that a course can be secret and still open – it just means it’s not on the ‘free courses’ page of the Curatr homepage. Handy tip!
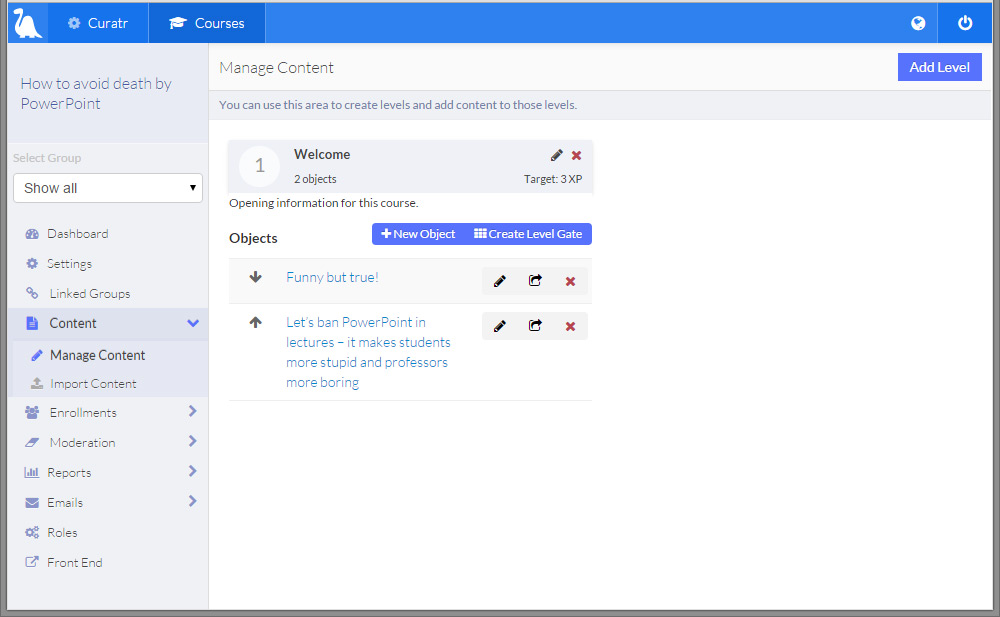
This is when I go into manage the content, with the first level and a couple of ‘objects’ that I’ve created – these are the learning contents that I want people to view, think about, and maybe comment upon:
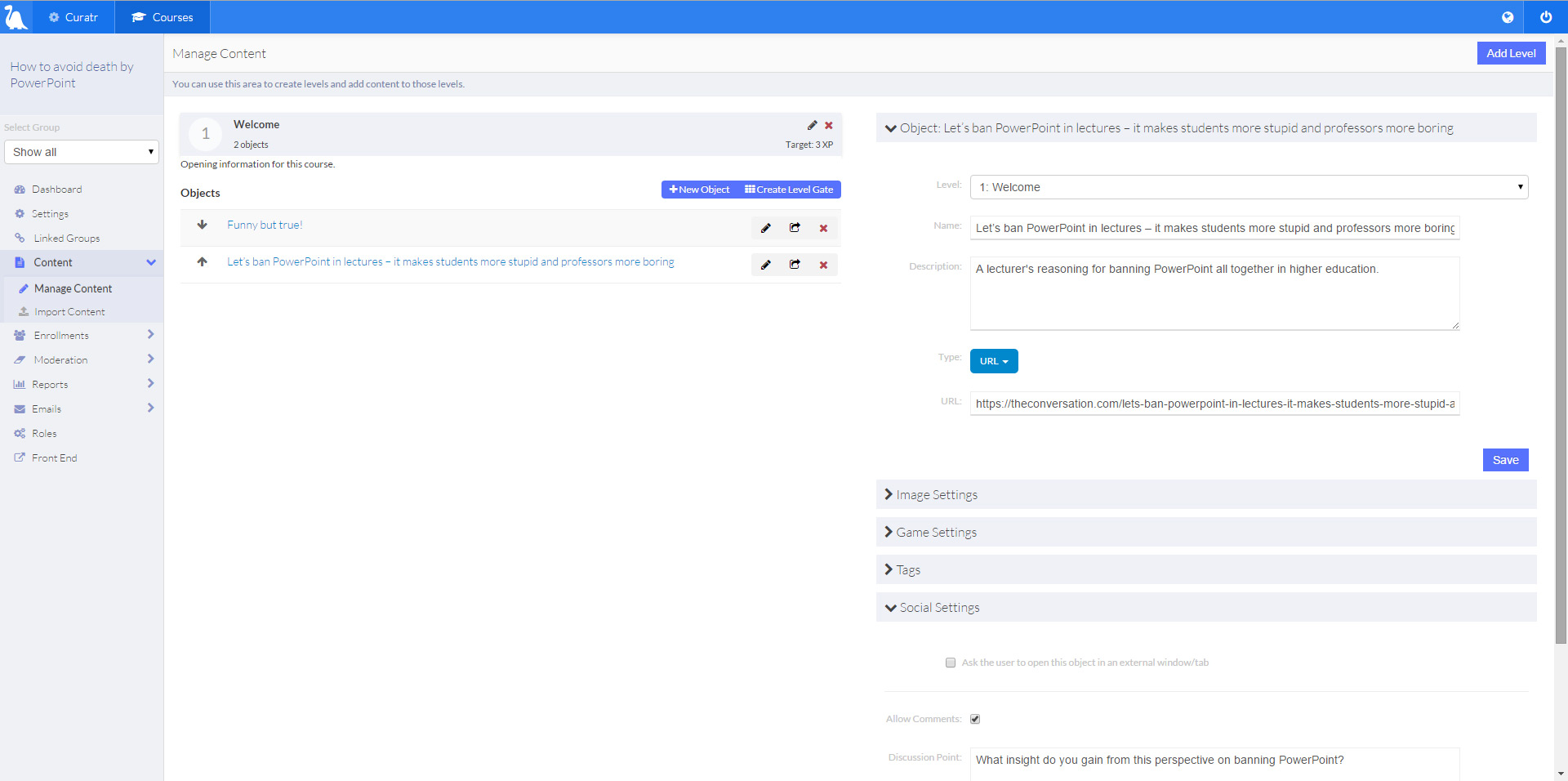
If I click on one of the learning objects, these are the settings I can change (or input for a new one). Some of the nuances are important to understand, such as where the name and description will show up and what type of object you are putting in. In this example, I found that the content wasn’t showing. Craig helped with this, by pointing out that by sheer bad luck, I had chosen secure content, as it has the https:// at the beginning of the URL. This simply doesn’t work with iFrames, which is how this (and other platforms) often allow a magic internet window to the original content. Bit annoying, but that’s the security for their own content, which is important:
There are ways around this, the easiest being a check box (which you can’t see above) asking the user to load it into a new tab. Craig and I discussed this. Especially in the first level of a course, it’s not best for content to be loading outside of the platform. The unaware can get lost. However you could take the point of view that people are reasonably tech savvy (or this is an experience to get them there) and to trust that. The added bonus is that people are seeing the content in it’s original location so it’s easy to share.
Next: how exciting… my first look at the ‘front end’ as a viewer of the course. I’ve got a three levels now as I found a few objects I knew I wanted to sit in specific places, so quickly made them to edit later. Also though, I realise I need to change the banner picture and, much as I love the Curatr dinosaur, need to change the level pics too:
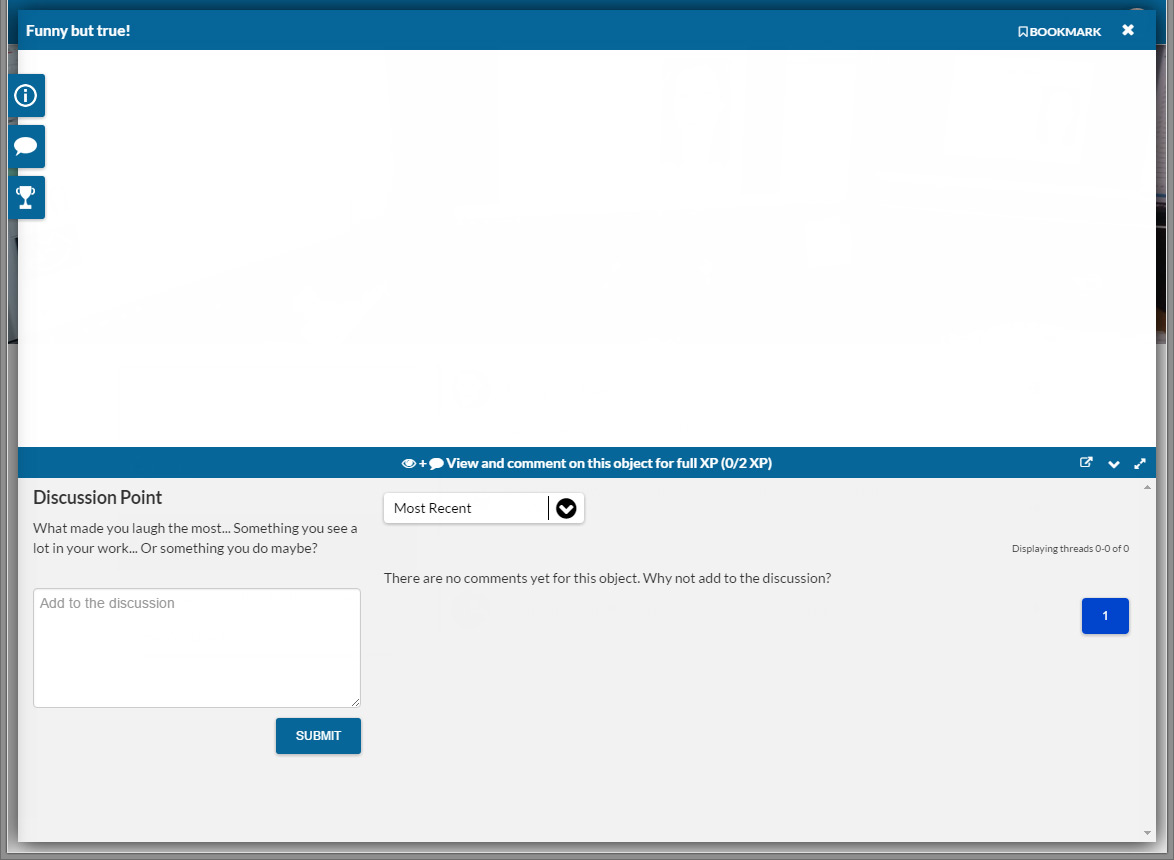
Lastly, this is one of my content pieces. But it’s not there! This was an interesting one as it was a Youtube video. Initially I just put it as a “url” link to the video on Youtube. However, again as Craig pointed out, I didn’t want the whole Youtube page to load, just the video. So I needed to get the HTML code from the Youtube page and do that, so just the video loaded. It worked fine after that!